積ん読 2010/06/30
- “FF XIV”の公式ベンチをフルスクリーン化「FF14ベンチフルスクリーン化ツール」 - 窓の杜 (2010/06/21)
- PCを無線LANルーター化する「Connectify」がWindowsサービスとして動作可能に - 窓の杜 (2010/06/29)
- Windows 2000とWindows XP SP2のサポート期間が7月14日に終了 - INTERNET Watch (2010/06/29)
- セキュリティ・ダークナイト 第4回 パケットキャプチャ術で秘密もちょっぴりこぼれた? - @IT (2010/06/28)
- Inside Linux KVM 第1回 次世代デスクトップ転送技術、SPICE入門 - @IT (2010/06/29)
<TEXTAREA> の縦サイズ
<TEXTAREA> で rows を指定しても IE と Firefox では見た目が違ってしまいます。
例えば次のように定義します。
<textarea rows="3" cols="20">
1.ABCDE
2.あいう
3.アイウ</textarea>
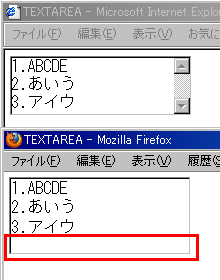
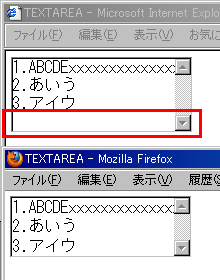
rows を 3 にしていますが、Firefox では 次の赤線で囲んだように 3 行分以外に スペースが空いてしまいます。

不思議に思っていたのですが、 どうやらこのスペースは、横スクロールバーのための予定地だったようです。 スタイルシートで横スクロールバーを出してみます。
textarea {
overflow-x : scroll ;
}
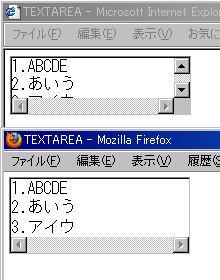
次のようになります。

Firefox はこの状態で 3 行分の縦サイズになりました。 逆に IE の方は横スクロールバーの分 隠れてしまいました。
自動改行させる場合(デフォルト)は、横スクロールがなくても 横に長くなった分は、次の行に改行されるだけなので 横スクロールバーを“なし”に設定してみます。 (ついでに縦スクロールバーを“必須”にしてデザインを合わせます)
textarea {
overflow-x : hidden ;
overflow-y : scroll ;
}
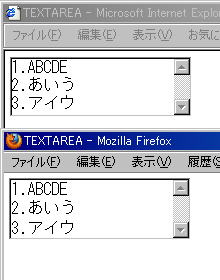
次のようになりました。

IE と Firefox で同じ縦サイズになりました。
横に長くなっても折り返すだけなので問題ありません。

自動改行させない場合はこの方法は使えません。
wrap を off にしてみます。
<textarea rows="3" cols="20" wrap="off">
1.ABCDExxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
2.あいう
3.アイウ</textarea>

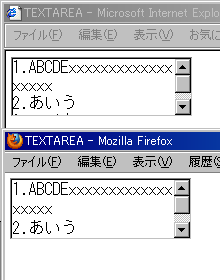
横に長くなった分が隠れてしまうだけでなく IE 側にスペースができてしまいました。

