Firefox の 3D ビューで遊んでみる
Firefox11 の 3D は 「何かできそう」な気がする機能なので 思いつくままに遊んでみたいと思います。

立体を作ってみる
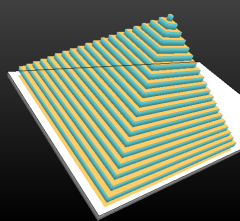
3D ならでは、ですね。
超手抜きでピラミッド・・・。

頑張れば塔やビルとか作れそうです。
メッセージを隠してみる
3D ビューにしないとわからないメッセージを埋め込んでみます。
何もない HTML ですが・・・

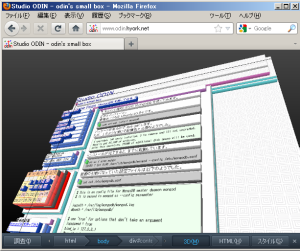
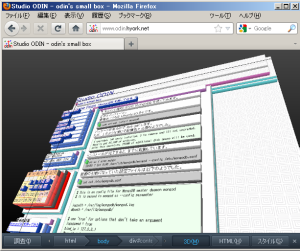
3D ビューにすると文字が浮かんできます。

[サンプル]
3D ビューに文字を埋め込んでみる
他にも色々できそうな気がします。
こういう「何かできそう」という機能は楽しいですね。
Firefox11 で「3D ビュー」を有効にする
Firefox の 11 では ページインスペクタに「3D ビュー」という コンテンツの階層を 3D で表示できる機能が追加されました。

[参考]
Firefox 11.0 リリースノート
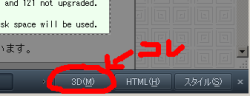
[Ctrl]+[Shift]+[I] で表示する ページインスペクタ(メニューから表示する場合は「ツール」→「Web 開発」→「調査」です)の 右下に「3D」ボタンが出るはずなのですが、 自分が使ってる環境(複数)では表示されませんでした。

表示する方法を教えてもらったのでメモとして上げておきます。
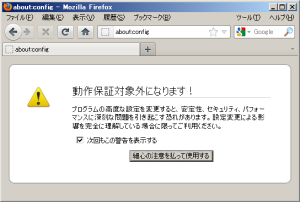
まず about:config で設定画面を表示します。
Firefox にも表示されますが設定の変更は危険ですので
理解したうえで自己責任で試してください。

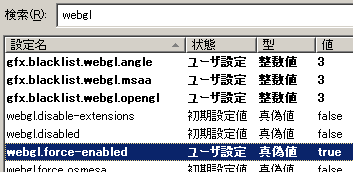
検索で「webgl」を探します。
出てきた中の「webgl.force-enabled」を true に変更します。
webgl.force-enabled

次に「tilt」を検索して
出てきた中の
「devtools.tilt.force-enabled」を true に変更します。

Firefox を 再起動します。
ページインスペクタを表示すると「3D」ボタンが追加されます。

押すと 3D ビューが開始します。
マウスのホイールやドラッグ、キーボードのカーソルキーなどで
動かすことができます。

同時に HTML ソースや スタイルも見れるので 3D にすれば、深いところにある定義も指定しやすくなります。
Firefox 4.0 リリース
- 【NEWS】Mozilla、デザインを一新・動作速度も大幅に向上した「Firefox 4」の正式版を公開 - 窓の杜 (2011/03/23)
- 【NEWS】PortableApps.com、USBメモリで持ち運べる「Firefox 4」のポータブル版を公開 - 窓の杜 (2011/03/23)
- Firefox 4ダウンロード数が2,180万超え - 日本は60万 (マイコミジャーナル) - Yahoo!ニュース (2011/03/25)
- Firefox 5以降、年2-3回のメジャーリリースを計画 - マイコミジャーナル (2011/03/23)
Firefox で「戻る」したときも JavaScript を実行させる
Internet Explorer (6) では、前のページから戻った場合も JavaScript を再実行します。
例えば、次のようなスクリプトがある場合、 このページに「戻る」したときも、表示される時刻は更新されます。
document.write("<p>");
document.write(new Date());
document.write("<\/p>");
しかし Firefox (3.6) では、スクリプトの状態を保存しているためか 再実行されません。
ところが、window.onunload を何か定義してやると 再実行されるようになります。
例えば、次のようなに window.onunload を足すと Firefox (3.6) でも時刻が更新されるようになります。
document.write("<p>");
document.write(new Date());
document.write("<\/p>");
window.onunload = function () {}
ここでは window.onunload 空の関数をセットしていますが、内容のあるものでも OK です。
Firefox Add-ons: Resizeable Textarea
これも、個人的にオススメのアドオンです。 しばらく 3.5 に対応されていなかったので 紹介が後回しになっていました。
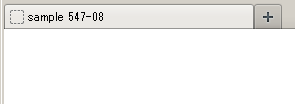
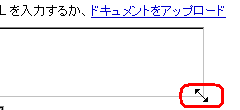
これを入れるとテキストエリアのサイズを変更できるようになります。

このようにテキストエリアの端にマウスカーソルをあてると サイズの変更ができます。
グループウェアなどのメーラーで テキストエリアのサイズが小さい場合などの便利です。
ただし、Webのシステムではテキストエリアのサイズで 改行させることを、前提にしているものもあるので、 そういう場合は、注意して使用してください。
Firefox の「戻る」と「Ctrl」ボタン
Explorer のフォルダ移動で、 上や下のフォルダに移動する場合に 「Ctrl」ボタンを押しながら決定すると 今のウィンドウを残したまま 新しくウィンドウを開いてくれます。
これは今のフォルダ(ウィンドウ)も残しつつ、作業を進めたいときに とても便利なのですが、Firefox にも同じような機能があります。
現在の表示を残したまま 戻りたい(進みたい)ときに 「Ctrl」ボタンを押しながら「戻る」ボタンをクリックすると 新しくタブを開いて、そこに『戻った画面』を表示してくれます。
Firefox 3.5.3 リリース
9/9 に Firefox 3.5.3 がリリースされました。
『セキュリティホール memo 』に 書いてあったように Flash Player の更新を促す画面が表示されました。
Firefox Add-ons: Firesizer
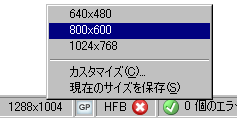
このアドオンは、Firefox の ウィンドウの高さと幅を 1024x768 などの 指定のサイズに ステータスバーから変更できるようにします。 (任意のサイズを登録・保存することもできます)

Web のシステム開発で 使用環境が決まっている場合や 表示サイズごとのデザインを確認するときに 役に立ちそうです。
Firefox Add-ons: TableTools
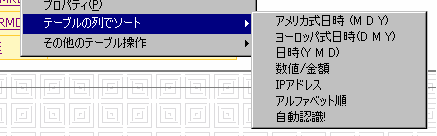
このアドオンを使うと HTML 上の表 (<table> 〜 </table>) を 指定した列でソートし直したり フィルタで行を抽出したりできます。
アドオンを入れてから 表を右クリックすると ポップアップに 新しいメニューが追加されています。

ソートだけでなく Excel ような フィルタを追加することもできます。

これら以外にも 表をタブ区切りのテキストとしてコピーしたり 表の HTML データをコピーしたりと 色々なことができます。
かなり使えるアドオンです。
このような機能がブラウザ標準になれば Web のシステム開発も 楽になるのではないかと思います。
Firefox Add-ons: SQLite Optimizer
Firefox を情報を SQLite (データベース) に格納しているので しばらく使っていると、この SQLite のデータが肥大化してしまい、 起動が重くなることがよく言われます。
このアドオンを入れると、Firefox を 10 回(規定値)終了するごとに 最適化を行なってくれます。
サイトを見ると 次のように「実験的なアドオン」となっています。 (気になる人は、正式版になるまで待ちましょう)

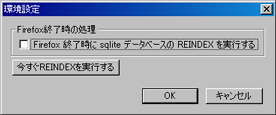
インストールすると、アドオン管理から 次の SQLite Optimizer の設定画面を呼び出せるようになります。

とりあえず初回なので「今すぐ REINDEX を実行する」を押します。
「 Firefox の終了時に〜」にチェックをいれておけば、 10 回ごとに ( about:config で設定) 最適化してくれるようになります。
スペックの低い PC の Firefox の起動が遅かったのですが これを入れた後は、かなり早くなりました。
Firefox の プロファイル切替について
Firefox には "プロファイル" というものがあり プロファイルごとに、設定や履歴、アドオンなどが管理されています。
インストールした状態では、デフォルトのプロファイルのみが登録されています。 1 人で使う場合は問題ないのですが、 会社などで OS のアカウントは共有してい場合に プロファイルを分けることで便利な時があります。 (ただし、パスワード等でブロックするわけではありません)
他にもアドオンの開発をしている場合に 開発用のプロファイルを別にすることで 通常のブラウジング環境を壊さない、 といった使い方もあります。 (こちらの使い方の方が多いかも・・・)
プロファイルを分けるには プロファイルの管理画面を表示します。
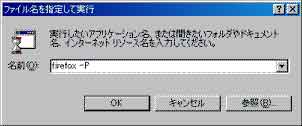
Windows でも Linux でも firefox のコマンドに 「 -P 」を付けて起動すると、プロファイルの管理画面が起動します。

firefox -P
既に Firefox が 起動しているときは 次のように「 -no-remote 」を付けます。 (Firefox を閉じておく方が簡単です)
firefox -no-remote -P
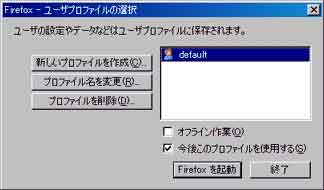
次の画面が起動します。

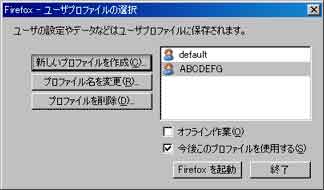
「新しいプロファイルを作成」押して プロファイルを作成します。

これで終わりです。
「今後このプロファイルを使用する」からチェック外すと Firefox の起動の度に この画面が表示されます。
また、次のように ショートカットに 「 -p 」とプロファイル名をセットしておくと そのプロファイルで起動させることができます。

用途に応じて ショートカットを分けておくと便利です。
Firefox Add-ons: Find in Tabs
Firefox の検索は、現在アクティブになっているタブに対して 行なわれますが、このアドオンを使うと 現在表示されている全てのタブに対して検索を行なうことができます。
まず、このアドオンを入れると 次のように 検索バーに「 Find in Tabs 」ボタンが追加されます。

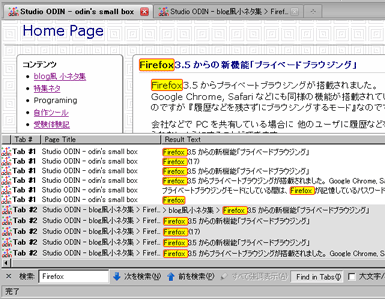
このボタンを押すと 次のように Firefox の画面が上下 2 つに分かれて 下の画面に 全タブを検索した結果を表示してくれます。 また、「すべて強調表示」ボタンを押した状態になります。

リストを見ながら選択してジャンプすることも 通常の検索のように 「次を検索」「前を検索」のボタンで順に見ていくこともできます。
Firefox の アドレス解決について
家のスペックの低い PC の Firefox の動作が 少し重いのですが、次のように「アドレスを解決しています」と 表示したまま待たされることがあります。

調べてみると、Firefox は、まず IPv6 のアドレス解決をしてから IPv4 のアドレス解決をするそうです。 とりあえず IPv6 は必要ないので これをオフにしました。
まず、アドレスバーに「 about:config 」と入力して 設定画面を表示します。

次のように表示される通り 注意して使ってください。

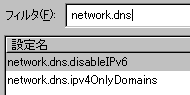
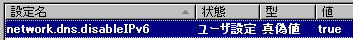
「 network.dns.disableIPv6 」という項目を探します。 フィルタを使うと簡単に探すことができます。

初期値は false なので、 ダブルクリックして true にします。

終わったら Firefox を再起動します。
少しだけですが早くなった気がします。
Firefox Add-ons: Hide Find Bar
Firefox の検索バーは、画面の下に出てくるため 描画エリアを少しだけ減らしてしまいます。
[Ctrl] + [F] で、検索バーを出して検索した後 不要になった検索バーを消すには マウスでクリックするか 再度 [Ctrl] + [F] で、検索バーにフォーカスを移してから [Esc] を押す必要があります。
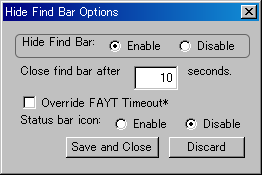
このアドオンを入れると、一定時間経過後に 勝手に検索バーを消してくれます。

ちょっとしたことですが、結構助かります。
Firefox Add-ons: GooglePreview
このアドオンを入れると Google の検索結果に プレビュー画像 (サムネイル) を表示することができます。

プレビュー画像は、GooglePreview サーバで作成されているそうです。 表示速度は、軽く気にならない程度でした。 ステータスバーのアイコンで ON / OFF の切替ができます。
Firefox 3.5 からの新機能「プライベードブラウジング」
Firefox 3.5 からプライベートブラウジングが搭載されました。 Google Chrome, Safari などにも同様の機能が搭載されているのですが 『履歴などを残さずにブラウジングするモード』なのです。
会社などで PC を共有している場合に 他のユーザに履歴などを見られないようにすることができます。
具体的には次の項目が保存されなくなります。
- 表示したページの履歴
- 表示したページは、履歴メニューのサイトリストや履歴とブックマークの管理ウィンドウウインドウ、スマートロケーションバー のアドレスリストには追加されません。
- フォームと検索バーのエントリ
- Web ページ上のフォームや 検索バー に入力した内容は、フォームの自動補完 のリストには追加されません。
- パスワード
- プライベートブラウジングモードにしている間は、Firefox が記憶しているパスワードが自動的に入力されず、新たに入力したパスワードも保存されません。
- ダウンロードリスト
- ダウンロードしたファイルは、プライベートブラウジングをオフにした後でも ダウンロードウィンドウ のリストに残りません。
- Cookie
- 訪れたサイトの設定 (Web サイトに "これを記憶する" チェックボックスがある場合、Cookie を利用しています) など、コンピュータに保存される Web サイトが作成したファイルは保存されません。
- Web キャッシュファイル
- 一時的なインターネットファイルや Web ページの キャッシュされた ファイルは、プライベートブラウジングをオフにするまで保存されません。
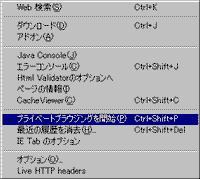
使い方は、[ツール]メニューの[プライベードブラウジングを開始]を選択するだけです。 現在のタブの内容も保存して、プライベートブラウジングからの復帰時に回復してくれます。

プライベードブラウジングを終了するときは、[ツール]メニューの[プライベードブラウジングを終了]を選択します。
他にもプライベードブラウジング時に クリップボードに保存した内容も プライベードブラウジングの終了時に破棄してしまうようです。
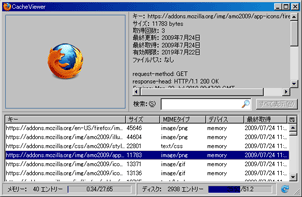
Firefox Add-ons: CacheViewer
キャッシュされているデータを 一覧表示することができます。

キャッシュが 画像ファイルの場合 プレビュー表示もしてくれます。
「この前見たあの画像、どこのサイトのだったかな・・・」なんてときに 使っています。(残ってないこともありますが)
Firefox Add-ons: Html Validator
おそらく、一番活用しているアドオンです。
現在表示中のページの HTML チェック結果を ステータスバーに 表示してくれます。

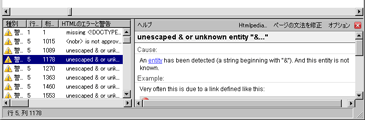
さらにソース表示で 問題があった箇所や内容も表示してくれます。

動作も軽いですし ブラウザの片隅でコッソリとチェックしてくれるので あまり意識することなく使うことができます。
☆評価
Amazon での本の評価など、★★★☆☆ のように☆で表す場合があります。 以前、☆ 4.5 のように小数点も可で、 動的なものを JavaScript で作ったサンプルがでてきたので 倉庫代わりに上げておきます。
このサンプルを、今のサイトに上げるときに Firefox 絡みで 1 つ ハマったことがあります。
次のように オブジェクトの width に値を設定しているのですが
with (document.getElementById('xxx')) {
style.width = size;
}
Firefox は、標準モードではオブジェクトの width height の 値は設定できない(エラーになる)のでした。
次のようにしたら OK になりました。
with (document.getElementById('xxx')) {
style.width = size + 'px';
}
作ったときは、互換モードだったので気づいていませんでした。
Firefox Add-ons: UnMHT
IE の 「名前を付けて保存」に 「Web アーカイブ、単一のファイル」という形式があります。
この形式でページを保存すると、画像や CSS など 外部参照しているファイルも、1 つの .mht ファイルに まとめてくれるので、ちょっと保存しておくのにとても便利です。
このアドオンを入れると .mht 形式で保存したファイルを Firefox で開くことができるようになります。
もちろん保存することもできます。 IE で作った .mht 形式の資料があって 移行に悩んでいる場合は 是非使ってみてください。
オープンソースカンファレンス 2009 Kansai 2 日目
今日も行ってきました、OSC 2009 Kansai !
今日、受講したのは次のセミナです。
- Firefox 出張ワークショップ(基礎編1)
- Firefox 出張ワークショップ(基礎編2)
- LinkStation/玄箱をハックしよう
- 手作りAndroidケータイを作ってみよう
- Samba活用テクニック&最新動向
Firefox のワークショップは、実機持込だったのですが、 ノート PC を持っていくのが面倒だったので 基礎編だけを聴講しました。 聞いただけですが、とりあえず自分用の簡単な小物なら作れそうです。
玄箱は、有名な 山下さん でした。 回路図ネタや、ジャンパーやらは、よくわかりませんでしたが、楽しそうにイキイキと話をされていたので、 聞いていて面白かったです。超満員でした。
2 日間ウロウロしていましたが、2 ヶ月分くらいの モチベーションを高められたと思います。
オープンソースカンファレンス 2009 Kansai 1 日目
リフレッシュも兼ねて OSC ( オープンソースカンファレンス ) 2009 Kansai の 1 日目に行ってきました!
戦利品です。

OSC では、色々なセミナを開催しているので 時間ごとに、受けたいものを選択します。 今回は次のセミナを受けてきました。
- Linux技術者認定資格(LPIC)レベル2 技術解説セミナー
- 世界中で使われている『Drupal』。どんなサイトでも作れてしまう変幻自在な凄さをお伝えします
- 【特別講義】オープンソース、その意義と可能性
LPIC の レベル 2 は取得済みですが、 毎回 びぎねっと の宮原さんのセミナを受けているので 今回も受講しました。 (びぎねっとは今回 OSC の運営もしていました。お疲れ様でです)
関西は関東に比べられない程、セミナなどが少ないので、こういうチャンスは逃せません。 好きなことをやってる人が好きな人同士で集まるので、いるだけでモチベーションも上がってきます。 会社の先輩も来ていたので、終わった後、熱く語り合ってしまいました。
Firefox Add-ons: CHM Reader
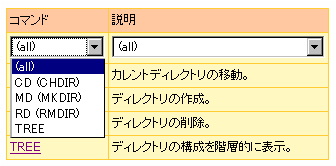
Windows / Linux 両対応の製品のマニュアルで ヘルプが CHM 形式 ( Microsoft Compiled HTML Help ) で 作られている場合があります。
アドオンを入れると ファイルメニューに 「 Open CHM Files 」という項目が追加されます。
このアドオンを入れておけば Linux 環境でも見ることができます。
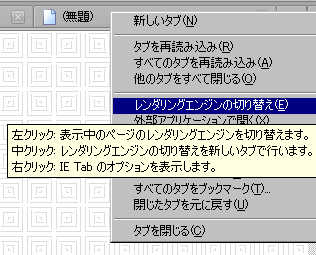
Firefox Add-ons: IE Tab
アドオンの中でも かなりメジャーだと思います。
このアドオン、表示しているページを IE のレンダリングエンジンで 表示することができます。 ( Firefox の中で表示され IE が起動するわけではありません)
インストールすると、タブメニューに「レンダリングエンジンの切替」という項目が追加されます。 (ナビゲーションバーに アイコンを追加することもできます) ウィンドウの右下にもアイコンが追加されます。 これらをクリックするだけで、IE のレンダリングエンジンで表示することができます。

テストや、デザイン作成中に 表時の確認が簡単にできるようになるので かなり便利です。
Firefox 3.5 リリース
Firefox の 3.5 が正式リリースされました。
現在 Firefox を使っている場合は 「ソフトウェアの更新を確認」で 3.5 に更新することができます。 ( 現在 3.0 台の最新で無い場合は、まずその更新からになります)
当然ながら まだ 3.5 に対応していないアドオンも多いので バージョンアップしてしまうと、今まで使っていたものが使えなくなる場合があります。
Firefox と autocomplete 属性
Web の 業務システムを作成しているときに IE などでフォームに入力した履歴を表示しないように (オートコンプリート機能をオフにするために) autocomplete 属性を設定することがあります。
この autocomplete 属性ですが Firefoxで ちょっとした副作用を起こします。 ( 2.0, 3.0, 3.5β で確認)
フォームに値を入力して submit した次の画面で ブラウザの「戻る」で前の画面に戻ると 入力した値が空になってしまいます。
期待する動きとしては、 「戻る」で戻っても、 入力した値は保持していて欲しいのですが 消えてしまいます。
スクリプトを使用しての対策などは ネットを調べると出てきますが、 根本的な対策は無いようですので とりあえず autocomplete 属性を使うときは 使用するブラウザに気をつけましょう。
Firefox Add-ons: goo辞書
Firefox で goo辞書を便利に使うアドオンです。
国語辞典として goo辞書をよく使うのですが このアドオンを入れてから より手軽に使えるようになりました。
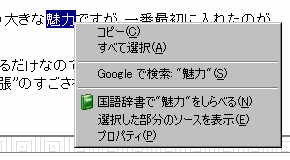
色々と機能はあるのですが、 オススメポイントは、単語を選択した右クリックメニューに 「国語辞書で"(選択した単語)"をしらべる」が 追加されることです。

※英和辞典と和英辞典は使わないので非表示にしています。
Firefox Add-ons: 中止ボタンがしいたけに見えて困る
お気に入りの Firefox アドオンです。

アドオンは、Firefox の大きな魅力ですが 一番最初に入れたのがこのアドオンでした。
ボタンの見た目が変わるだけなのですが そんなことが簡単に変更できてしまうことに “拡張”のすごさを感じました。
Discover Shiretoko
Firefox3.5 と 知床 のコラボキャンペーン Discover Shiretoko のバナーを付けてみました。
Firefox3.5 のコードネームが Shiretoko なんだそうです。
Firefox 3.5 RC2 リリース
Firefox の 3.5 RC2 が、米国時間の6月19日(日本時間の6月20日)に一般公開されました。
正式版のリリースは30日だそうです。
リリースノートを見ても、あまり違いを実感できそうにないのですが お世話になっているので 人柱になっておこうと思います。
