Firefox11 で「3D ビュー」を有効にする
Firefox の 11 では ページインスペクタに「3D ビュー」という コンテンツの階層を 3D で表示できる機能が追加されました。

[参考]
Firefox 11.0 リリースノート
[Ctrl]+[Shift]+[I] で表示する ページインスペクタ(メニューから表示する場合は「ツール」→「Web 開発」→「調査」です)の 右下に「3D」ボタンが出るはずなのですが、 自分が使ってる環境(複数)では表示されませんでした。

表示する方法を教えてもらったのでメモとして上げておきます。
まず about:config で設定画面を表示します。
Firefox にも表示されますが設定の変更は危険ですので
理解したうえで自己責任で試してください。

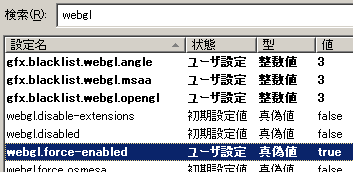
検索で「webgl」を探します。
出てきた中の「webgl.force-enabled」を true に変更します。
webgl.force-enabled

次に「tilt」を検索して
出てきた中の
「devtools.tilt.force-enabled」を true に変更します。

Firefox を 再起動します。
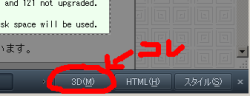
ページインスペクタを表示すると「3D」ボタンが追加されます。

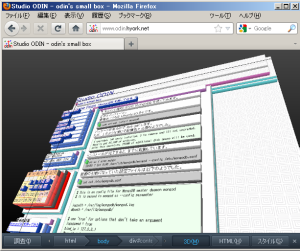
押すと 3D ビューが開始します。
マウスのホイールやドラッグ、キーボードのカーソルキーなどで
動かすことができます。

同時に HTML ソースや スタイルも見れるので 3D にすれば、深いところにある定義も指定しやすくなります。

