2009年 11月
- 積ん読 2009/11/30
- PostgreSQL で 集約関数を作成する
- 積ん読 2009/11/29
- 積ん読 2009/11/27
- 積ん読 2009/11/26
- 積ん読 2009/11/24
- 積ん読 2009/11/23
- Firefox Add-ons: Resizeable Textarea
- Debian で Go 言語を試してみる
- OdinsClock 1.2.0 公開
- USB Tools: 7-Zip Portable
- CSS の 擬似要素 :after と :before
- 積ん読 2009/11/16
- sl コマンド
- 重箱読み
- LPIC Level3 Specialty 302 受験記
- コマンドプロンプト キーボードだけでペーストする
- 積ん読 2009/11/13
- Linux の コマンドラインで添付ファイル付きメール送信
- 積ん読 2009/11/11
- 積ん読 2009/11/09
- CSSだけで三角形を表示する
積ん読 2009/11/30
- 実践JavaScript - 株式会社ALBERT
- JavaScriptを高速化する6つのテクニック - マイコミジャーナル (2009/11/11)
- 第1回 プレイ・ザ・ゲーム! CTFが問いかけるハックの意味 - @IT (2009/11/30)
PostgreSQL で 集約関数を作成する
次のようなテーブルが データベースにあるとします。
| group_name | food_name |
|---|---|
| fruits | orange |
| fruits | apple |
| fruits | pears |
| fish | sardines |
| fish | tuna |
| fish | bream |
画面に表示する場合は、 次のようにグループ化して表示したくなることが あるんじゃないかと思います。 私はそうです。
| group_name | food_name |
|---|---|
| fruits | orange |
| apple | |
| pears | |
| fish | sardines |
| tuna | |
| bream |
そのためには、グループごとに件数を取得するなど 追加で処理を作成する必要があるのですが、 今回は集約関数を作って擬似的に対応してみます。
集約関数とは max(*) や count(*) のように 複数のレコードに対して処理を行なう関数です。
まず定義です。
CREATE AGGREGATE 文を使用します。
詳しくは、以下を参照してください。
PostgreSQL 8.0.2 文書 - CREATE AGGREGATE
こんな感じです。
CREATE AGGREGATE array_accum
(
BASETYPE = anyelement
, SFUNC = array_append
, STYPE = anyarray
, INITCOND = '{}'
);
テーブルは次のようになっています。
db=# select group_name, food_name from foods;
group_name | food_name
------------+-----------
fruits | orange
fruits | apple
fruits | pears
fish | sardines
fish | tuna
fish | bream
(6 rows)
作成した集約関数 array_accum を使ってみます。
db=# select group_name db-# , array_accum(food_name) as food db-# from foods db-# group by group_name; group_name | food ------------+----------------------- fruits | {orange,apple,pears} fish | {sardines,tuna,bream} (2 rows)
これでは値の並びが悪いので 副問合せでテーブルをソートします。
db=# select group_name db-# , array_accum(food_name) as food db-# from (select * from foods order by food_name) as foods db-# group by group_name; group_name | food ------------+----------------------- fruits | {apple,orange,pears} fish | {bream,sardines,tuna} (2 rows)
文字列として返すために array_to_string を使って 配列を結合します。 array_to_string(配列, '区切り文字') です。
db=# select group_name db-# , array_to_string(array_accum(food_name), '/') as food db-# from (select * from foods order by food_name) as foods db-# group by group_name; group_name | food ------------+--------------------- fruits | apple/orange/pears fish | bream/sardines/tuna (2 rows)
値を受けたプログラムで処理をすることもできますが 元が改行を含まない値の場合、 次のように改行で区切って返すようにすると扱い易いです。
select group_name
, array_to_string(array_accum(food_name), chr(10)) as food
from (select * from foods order by food_name) as foods
group by group_name;
改行を <br> に置き換えると 次のようになります。
| group_name | food |
|---|---|
| fruits | apple orange pears |
| fish | bream sardines tuna |
複数行のデータを1行で返すこの方法は 色々な応用ができるので 覚えておくと役に立つと思います。
積ん読 2009/11/29
- 工人舎、デュアルディスプレイを搭載したモバイルノート「DZシリーズ」を発売 - GIGAZINE (2009/11/27)
- ZIP/RAR/LZH/ISOなどあらゆるファイルの解凍・圧縮が一発でできるようになるフリーソフト「Explzh」 - GIGAZINE (2009/11/28)
- HTML5が拓く新しいWebHTML5が拓く新しいWeb 1.Google編 2.モジラ編 3.Opera編 - @IT (2009/11/27)
積ん読 2009/11/27
- Windows XPで無効化してはならないサービス10個 - ZDNet (2009/09/08)
- Winマシンが最近遅いなぁと感じたら、『Glary Utilities』 - ライフハッカー (2009/10/19)
- 根強いXPユーザに贈る、40種類のエラーをカンタンに修正できる『XP Quick Fix Plus』 - ライフハッカー (2009/11/11)
積ん読 2009/11/26
- 宇宙人へ送信:「解読しやすいコード」開発される - WIRED VISION (2009/11/25)
- Ubuntuで始めるクラウドコンピューティング - @IT (2009/11/25)
- IE6のバグや仕様の解決方法のまとめ -Ultimate IE6 Cheatsheet - コリス (2009/09/16)
積ん読 2009/11/24
- IE 6とIE 7のためのCSSハック16選 - @IT (2009/11/17)
- 連載:jQuery逆引きリファレンス - @IT (2009/11/13)
積ん読 2009/11/23
- [速報]グーグルが「Chrome OS」ついに公開! ソースコード含む詳細を明らかに - Publickey (2009/11/20)
- MS、「Microsoft Office 2010」のベータ版を一般公開 - 窓の杜 (2009/11/18)
Firefox Add-ons: Resizeable Textarea
これも、個人的にオススメのアドオンです。 しばらく 3.5 に対応されていなかったので 紹介が後回しになっていました。
これを入れるとテキストエリアのサイズを変更できるようになります。

このようにテキストエリアの端にマウスカーソルをあてると サイズの変更ができます。
グループウェアなどのメーラーで テキストエリアのサイズが小さい場合などの便利です。
ただし、Webのシステムではテキストエリアのサイズで 改行させることを、前提にしているものもあるので、 そういう場合は、注意して使用してください。
Debian で Go 言語を試してみる
Google が 発表した Go 言語を とりあえず試してみます。
↓を参考にしてインストールしていきます。
ちなみに環境は Debian Linux です。
コンパイラなどが入ってない場合は、インストールします。
# apt-get install bison gcc libc6-dev ed make
Mercurial をインストールします。
# apt-get install python-setuptools python-dev # easy_install mercurial
Go 言語で開発するユーザの環境変数を設定します。
.bashrc などに書いておきます。
export GOOS=linux export GOARCH=386 export GOROOT=$HOME/go export GOBIN=$HOME/bin export PATH=$GOBIN:$PATH
GOOS は、Linux なら "linux"、Mac OS X なら "darwin" を設定します。 GOARCH は、32-bit x86 なら "386" を設定します。
開発用のディレクトリを作成します。
$ mkdir ~/go $ mkdir ~/bin $ mkdir -p ~/dev/go
ソースコードを取得します。
$ hg clone -r release https://go.googlecode.com/hg/ $GOROOT
ビルドします。
$ cd $GOROOT/src $ ./make.bash
"hello world" を 出力するプログラムを作成します。
ソースファイルを hello.go とします。
$ cd ~/dev/go $ vi hello.go
package main
import "fmt"
func main() {
fmt.Printf("hello world\n")
}
386 の場合、8g コマンドでコンパイルします。 amd64 は 6g、armなら 5g です。
$ 8g hello.go
できた hello.8 というファイルを 8l コマンドで リンクします。
$ 8l hello.8
8.out という実行ファイルができるので実行します。
$ ./8.out
hello world
これで終わりです。
$GOBIN には、8g 8l の他にも 8c 8a などのコマンドが作成されています。 8c は C のコンパイル用のようですが 8a はアセンブラでしょうか? (未確認)
USB Tools: 7-Zip Portable
最近は USB の持ちこみ自体も厳しく言われるようになっていますが 「 USB に入れられる = PC へのインストール不要」ということで 自分用の環境作りに便利だったり、他人の家の PC を使うときに 持っていくと便利なソフトを紹介したいと思います。
今回は圧縮・解凍から、「 7-Zip Portable 」です。

使用言語に日本語を設定できるので、メニューも日本語で表示できます。 圧縮の形式は、.7z .zip .bzip2 .gzip .tar に対応、 解凍は、.7z .zip .lzh .bzip2 .gzip .tar .rar .cab... など数多く対応しています。
導入ですが、まず上記の「詳細(入手)はこちら」のサイトから ファイルをダウンロードします。 .exe ファイルなので、それを実行します。
言語の選択がありますので「 Japanese 」を選択します。
「次へ」をクリックします。
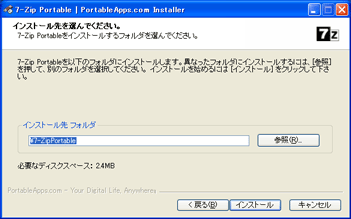
インストール(解凍する)フォルダを選択して「インストール」をクリックします。
これで終わりです。
インストール(解凍)したフォルダは、移動しても問題ありません。
CSS の 擬似要素 :after と :before
CSS に :after と :before という擬似要素があります。 名前の通り、擬似的に要素を作ってくれるのですが その応用範囲は広すぎるので、 簡単に「これまではできなかった例」で、紹介します。
次のように <li> タグの :before に “【”を、 :after に “】”を content 属性として指定します。
li:before {
content : "【"
}
li:after {
content : "】"
}
あとは次のように普通にリストを作成します。
<ol> <li>起</li> <li>承</li> <li>転</li> <li>結</li> </ol>
次のような結果になります。
対応していないブラウザもあるので、画像で表示しています。

このように“【】”で囲むことができました。
デザインを CSS だけで定義したくても どうしてもデザインのためのタグを書かなければならないときがあります。
例えば、前回の「吹き出し」も、尖った部分を作るには 次のように、メッセージ部分と別のタグを書く必要がありました。
<div class="balloon"> <p>メッセージ部分</p> <div class="arrow">↓</div> </ol>
多くのブラウザで擬似要素がサポートされれば、 デザインのための要素を書くことはグッと減るはずです。 当然 IE6 も・・・。
積ん読 2009/11/16
- [CSS]簡単にCSS3の新しいプロパティを楽しめるチュートリアル - コリス (2009/09/18)
- JavaScriptをやるなら覚えておくと超便利な、コードをブラウザ上で開発&発行できる「JS Bin」 - phpspot開発日誌 (2009/10/23)
- Google App Engine/Paste用Pythonフレームワーク「Pyxer」 - MOONGIFT (2009/11/10)
- 初心者にもお勧めのスクリプト言語“Perl”向け統合開発環境「Padre」 - 窓の杜 (2009/11/12)
- 各種ブラウザでの互換性を検証できる編集ツール「Pirka'r」,IPAがOSSとして正式公開 - ITpro (2009/09/30)
- Ajaxに力を入れ始めたマイクロソフト、今度はJavaScript圧縮ツールを無料公開 - Publickey (2009/10/17)
sl コマンド
この記事を読んで思い出したのですが sl というコマンドがあります。 実行すると 次のような SL が画面を走りぬけけます。
==== ________ ___________
_D _| |_______/ \__I_I_____===__|_________|
|(_)--- | H\________/ | | =|___ ___|
/ | | H | | | | ||_| |_||
| | | H |__--------------------| [___] |
| ________|___H__/__|_____/[][]~\_______| |
|/ | |-----------I_____I [][] [] D |=======|__
__/ =| o |=-~~\ /~~\ /~~\ /~~\ ____Y___________|__
|/-=|___|| || || || |_____/~\___/
\_/ \__/ \__/ \__/ \__/ \_/
ガチャガチャと ディレクトリを移動しながら ファイルを探しているときなど ls コマンドを間違えて sl と打ってしまうことがあります。 (少なくとも私は、よくあります・・・) このコマンドが入っていると、SL が走りぬけるまで ボーっと画面を見ることになります。
ジョークコマンドのようですが、存在しないコマンドを 打つと PATH 中を全て探すため 昔のコンピュータでは 時間がかかり、ダミーの sl コマンドを入れていた、 というのが起源のようです。 (ただし、このコマンドの場合は 逆に時間がかかります)
ちなみに、Debian では、パッケージが用意されています。
# apt-get install sl
-a, -l -F のオプションで変化します。
最近は JavaScript版 まであるようです。
重箱読み
漢字二字を 音+訓で読む事を 重箱読みと言いますが この逆の 訓+音の場合の名前が 思い出せませんでした。
答えは「湯桶読み」です。
小学生の頃に習った知識ですが 「重箱」は知っていても 「湯桶」は知らなかったので 記憶に残らなかったようです。
LPIC Level3 Specialty 302 受験記
受験してから 既に 1 ヵ月経っていますが LPIC 302 の受験記を作成しました。 たいした情報はありませんが、 受験を考えてる人の参考になればと思います。
コマンドプロンプト キーボードだけでペーストする
「コマンドプロンプトで、キーボードだけで クリップボードのテキストをペーストできませんか?」と 聞かれました。
私は、マウスとショートカットを組み合わせて使うのが好きなので あまり気にならないのですが、キーボードユーザは マウスに持ち替えるのが、好きではないようです。
ちょっと考えてみました。
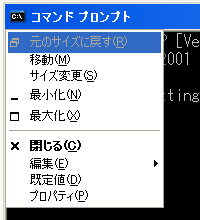
編集 → 貼り付けは、下の図のように ウィンドウの左上のアイコンからも呼び出せます。

意外と知られていないようなのですが [Alt+Space] で、ウィンドウの左上のアイコンのメニューを 呼び出すことができます。
これを使います。
あとは、普通に [E] (編集)と [P] (貼り付け)を押します。
1アクションでは無理だったのですが キーボードユーザには マウスを使わなくて済むだけで充分なようで 満足してもらえました。
慣れてくると [Alt+Space] [E] [P] とリズム良く押せます。 何でも疑問に思うことは大事ですね。
積ん読 2009/11/13
- PHPとFlex作法の違いをずばり解説 〜PHPプログラマのためのFlex入門〜 - @IT (2009/11/11)
- 第2回 PHPUnitでユニットテスト 第1回 - @IT (2009/11/12)
- Operaだけ何故か極端に高速な正規表現パターン - 風と宇宙とプログラム (2009/10/28)
- VMwareシリーズの最新版が公開、無償の「VMware Player」に仮想PC作成機能が追加 - 窓の杜 (2009/10/29)
Linux の コマンドラインで添付ファイル付きメール送信
mutt というコマンドで 簡単に添付ファイル付きの メールを送信することができます。
yum の場合、次のようにインストールできます。
# yum install mutt
次のコマンドで、本文に「message」、件名に「subject」、 添付ファイル「test.txt」を付けて 「xxx@example.com」にメールを送信します。
$ echo "message" | mutt -a test.txt -s "subject" xxx@example.com
サーバからログファイルを送る場合など便利です。
積ん読 2009/11/11
- GoogleがUNIX作者らが開発した新言語「Go」をオープンソースとして公開 - ITpro (2009/11/11)
- 「fonthack.jp | フリーで使える日本語フォント」に使われている日本語フリーフォントをまとめてみた(漢字も使える) - ekakou:絵描校 (2009/10/24)
積ん読 2009/11/09
- Windows 7新時代 第4回 Vistaから進化した新しいユーザー・インターフェイス - @IT (2009/10/29)
- 第5回 脱Excel! TestLinkでアジャイルにテストをする - @IT (2009/10/23)
- Windows 7 DirectAccessのメリットとデメリット - TechTarget (2009/11/04)
- Windows PowerShellコマンド&スクリプティング入門 - @IT (2007/08/30)
- Windowsスクリプティング環境比較:PowerShell vs WSH - @IT (2007/04/12)
- 第3回 進化したPowerShell 2.0 - @IT (2009/10/15)
CSSだけで三角形を表示する
CSSだけを使って三角形を表示する方法があるようです。 なかなかに目からウロコなテクニックです。
Using borders to produce angled shapes (CSS tutorial)
ポイントは太い枠線の使い方です。 太い幅の、上側と左側のように隣り合う枠線を別の色で塗ります。
.triangular {
border-left : solid 20px red ;
border-top : solid 20px blue ;
}
これを表示すると↓のようになります。
←↑は枠線
左上の部分が斜めになっています。 これを利用するわけです。
.triangular {
width : 0px;
line-height : 0% ;
font-size : 0px ;
border-left : solid 20px red ;
border-top : solid 20px blue ;
}
こんな感じで幅を消すと↓のようになります。
片方の色を背景と同じにすると↓のようになります。
左側・上側・右側を上手く使うと ↓のようになります。
これは次のような指定をしています。
.triangular {
width : 0px;
line-height : 0% ;
font-size : 0px ;
border-left : solid 10px white ;
border-top : solid 20px gray ;
border-right : solid 10px white ;
}
「吹き出し」の尖った部分などにも使えそうです。
こんな矢印も作れます。