2009年 07月
- 7 月の最終金曜日は、システム管理者の日
- 積ん読 2009/07/31
- Google AJAX Language API を使ってみる
- sshd の blacklisted エラー
- Google Chart API で 円グラフを描いてみる
- squid のログの時刻につて
- 積ん読 2009/07/27
- エラードキュメントの設定
- 書き間違えても楽しめるノート
- 新コンテンツ「特集ネタ」追加!
- Firefox Add-ons: CacheViewer
- QuickFlip 2 を 試してみました。
- 死ぬまでにやりたいこと
- Firefox Add-ons: Html Validator
- 基本情報技術者試験の表計算
- 積ん読 2009/07/23
- ウィンナーと フランクフルトの違い
- 標準モードと互換モード
- 積ん読 2007/07/22
- ☆評価
- Office 2000 のサポート、完全に終了
- Windows 7 RC ダウンロード終了まで あと 1 ヵ月
- 積ん読 2009/07/19
- コマンドプロンプトで Linux の du っぽいコマンドを作ってみる
- OdinsPlusClip 1.0.0 公開
- Firefox 3.5.1 リリース
- マウスパッド投げ世界大会 2009
- Firefox Add-ons: UnMHT
- 条件付コメントで IE と IE 以外で HTML を切替える
- favicon 設置
- フォクすけ
- ブレゼンハムのアルゴリズム
- オープンソースカンファレンス 2009 Kansai 2 日目
- 窓の杜に OdinsDice が掲載されました♪
- オープンソースカンファレンス 2009 Kansai 1 日目
- Firefox Add-ons: CHM Reader
- Firefox Add-ons: IE Tab
- IE と URL の基本認証
- Wii Sports Resort + Wii モーションプラス
- PHP 5.3.0 リリース
- コマンドプロンプトの文字色・背景色を変更する
- 送信専用の sendmail の設定
- sendmail の 送信失敗したメールのキューを再送する
- Firefox 3.5 リリース
- PostgreSQL 8.3 からの autovacuum 設定
- Firefox と autocomplete 属性
積ん読 2009/07/31
- 「トロもり」発売を記念して、トロが江ノ電「鎌倉駅」の1日駅長に就任! - ITmedia (2009/07/27)
- 第4回 Windows 7の「ライブラリ」なら片付けられない人も安心か? - ITmedia (2009/07/24)
- データベースが遅くなった原因を自動的にスキャンして分析するフリーソフト「Trace Analyzer for SQL Server」 - GIGAZINE (2009/07/31)
- Debianが固定リリースサイクルを採用、1年おきの12月にフリーズ - SourceForge.JP (2009/07/30)
Google AJAX Language API を使ってみる
以前、Google Chart API を紹介しましたが Google は、他にも API を無料提供しています。
そのひとつに Google AJAX Language API があります。 これは AJAX を使った非同期の翻訳 API です。
これを使って簡単なサンプルを作ってみました。
アイデア次第で、いろいろできそうです。
sshd の blacklisted エラー
新しく Debian のサーバを入れたときに 別のサーバから既存の鍵を 移行しようとしてハマりました。
authorized_keys コピーして 既存の秘密鍵で ログインしようとしたのですが 次のようなエラーが出てログインできませんでした。
auth.log:488:Feb 21 06:31:01 XXXX sshd[1296]: error: Host key ... blacklisted (see ssh-vulnkey(1))
調べてみると どうやら一部の Debian、Ubuntu などで 生成されたOpenSSLベースの鍵は、 プロセス ID を元に乱数としており 乱数の使用方法に問題があったため 鍵の作り直しが必要になるようです。
これに該当するようで エラーが出ていたようです。
鍵を作り直さなければならないのですが とりあえず 一時的に接続できるようにするには sshd_config に 次の設定を追加します。
PermitBlacklistedKeys yes
とりあえずは これで繋がるようになりました。
問題ある鍵(脆弱な鍵)を調べるための コマンドも用意されていました。 次のコマンドで、全ての(標準の場所に格納されている)鍵を チェックします。
# ssh-vulnkey -a Not blacklisted: 2048 xx:xx:xx:xx:xx:xx:xx:xx:xx:xx root@xxx Not blacklisted: 1024 xx:xx:xx:xx:xx:xx:xx:xx:xx:xx root@xxx COMPROMISED: 2048 xx:xx:xx:xx:xx:xx:xx:xx:xx:xx user@xxx
COMPROMISED と出ている鍵が NG (脆弱) です。
Google Chart API で 円グラフを描いてみる
Web のページにグラフを表示したいことは多々あります。 方法も色々とあるのですが、 今回は Google Chart API を使って円グラフを描いてみます。
Google Chart API は 名前の通り、Google が提供する API です。 URL の引数としてデータを送ることで Google が画像を作成してくれます。 あとは、それを <img> タグの src 属性にセットするだけです。
次の図は 実際に Google Chart API で生成している画像です。
このような綺麗な円グラフを描くのは結構大変ですが URL でデータを渡すだけで Google さんが描いてくれるため 簡単で、しかも自分のサーバに負荷もかかりません。
HTML ソースは次のようになっています。
<img src="http://chart.apis.google.com/chart
?cht=p
&chtt=%E6%94%BF%E5%85%9A%E6%94%AF%E6%8C%81%E7%8E%87
&chd=t%3A65%2C20%2C10%2C5
&chl=%E2%97%8B%E2%97%8B%E5 (略) %E3%81%AE%E4%BB%96
&chs=250x150
&chco=bebeff%2Cbeffbe%2C999999
&chm=
&chf=a%2Cs%2Cffffff"
alt="政党支持率"
style="width:250px;height:150px;">
(表示の都合上、URL の途中で改行しています)
グラフ内の日本語をエンコードして持たせているので結構長くなっています。 パラメータの意味さえわかってしまえば、JavaScript で動的に URL を 生成することもできますし、手で描くこともできます。
例えば、1 つ目のパラメータは 図の種類ですが 「 cht=p 」を「 cht=p3 」にするだけで 次のような立体的な円グラフになります。 (横幅も変更しています)
もちろん円グラフだけでなく、折れ線グラフ、レーダチャート、ベン図、散布図、さらに QR コードまで作ることができます。
squid のログの時刻につて
squid の ログは 先頭が時刻なのですが 次のように unix の時刻で表現されています。
1248217969.955 11 192.168.1.10 TCP_MISS/200 1939 GET http://www
このままでは使いにくいので perl で簡単に変換します。
#!/usr/bin/perl
while (<>) {
chomp;
my ($t,$d) = /^([\d\.]+)(.*)$/;
my @lt = localtime($t); $lt[5]+=1900; $lt[4]++;
printf("%04d\/%02d\/%02d %02d:%02d:%02d%s\n",@lt[5,4,3,2,1,0],$d);
}
これを パイプするか ログファイルを引数にして実行します。
$ cat access.log | ./convert.pl
1248217969.955 11 192.168.1.10 TCP_MISS/200 1939 GET http://www 1248217970.134 339 192.168.1.21 TCP_MISS/200 21245 GET http://cl 1248218095.936 0 192.168.1.33 TCP_MISS/200 32 GET http://www.g
次のような結果になります。
2009/07/22 08:12:49 11 192.168.1.10 TCP_MISS/200 1939 GET http: 2009/07/22 08:12:50 339 192.168.1.21 TCP_MISS/200 21245 GET http 2009/07/22 08:14:55 5 192.168.1.33 TCP_MISS/200 32 GET http://
積ん読 2009/07/27
- 「ソースコードをきれいに書く唯一の方法」は4つある - 渋日記 (2009/05/22)
- Apache モジュール版の Amazon API 認証プロキシを作ったよ - まちゅダイアリー (2009/07/26)
- 関係者必読! - 書評 - オープンソースの育て方 - 404 Blog Not Found (2009/07/25)
- パスワードの「****」表示、「見えない方がいい」が67.9% - INTERNET Watch (2009/07/24)
- マイクロソフトが公開したLinuxコードはGPL違反―エンジニアが指摘 - Computerworld.jp (2009/07/24)
エラードキュメントの設定
blog っぽくなるように ちょこちょこと手を加えているのですが エラードキュメントも設定しました。
ページが見つからない場合
http://www.odin.hyork.net/xxxx.html
参照する権限がない場合
http://www.odin.hyork.net/img/
Apache の場合 .htaccess などに 次のように記述します。
ErrorDocument 403 /error/403.html ErrorDocument 404 /error/404.html
他にも次のような書き方があります。
ErrorDocument 500 http://foo.example.com/cgi-bin/tester ErrorDocument 404 /cgi-bin/bad_urls.pl ErrorDocument 401 /subscription_info.html ErrorDocument 403 "Sorry can't allow you access today"
4 番目は、ブラウザに送る文字のみを指定しています。
ただ、ErrorDocument の使用には 注意点が 2 つあります。 1 つ目は、1 番目の例のように URL を指定した場合 ブラウザには、エラーコードが返らずに 指定した URL のリダイレクトが送られてしまいます。 2 つ目は、これらのエラーを送っても 結局表示する内容を決めるのはブラウザであるということです。
新コンテンツ「特集ネタ」追加!
新しいコンテンツ「特集ネタ」を追加しました。
この blog風小ネタ集では 収まらないサイズのものや シリーズ化していきたいネタを置いていきます。
まだ 1 つですが 徐々に色々と増やしていくつもりです。
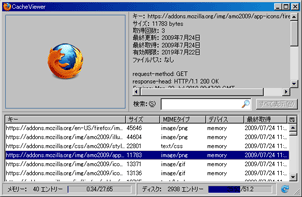
Firefox Add-ons: CacheViewer
キャッシュされているデータを 一覧表示することができます。

キャッシュが 画像ファイルの場合 プレビュー表示もしてくれます。
「この前見たあの画像、どこのサイトのだったかな・・・」なんてときに 使っています。(残ってないこともありますが)
QuickFlip 2 を 試してみました。
QuickFlip 2 は JQuery のプラグインで、 簡単にパネルをめくるような動きを作ることができます。
こちら を参考にして サンプルを作ってみました。
最近は JQuery だな、と思いつつ作ってみたのですが とにかく簡単でした。 基本的に、外部 js ファイルの読込と 次の HTML の 記述だけで OK です。 (枠線や背景などは必要に応じて)
<div class="quickFlip">
<div class="front">
[表]
<a href="#" class="quickFlipCta">click to flip</a>
</div>
<div class="rear">
[裏]
<a href="#" class="quickFlipCta">click to flip</a>
</div>
</div>
<script type="text/javascript">
$(function() {
$('.quickFlip').quickFlip();
});
</script>
死ぬまでにやりたいこと
Barefoot List という 「死ぬまでにやりたいことをリスト化して共有できるサイト」があるそうです。
面白いコンセプトだと思います。 「死ぬまでにやりたいこと」=「本当にやりたいこと」なんじゃないでしょうか。
Firefox Add-ons: Html Validator
おそらく、一番活用しているアドオンです。
現在表示中のページの HTML チェック結果を ステータスバーに 表示してくれます。

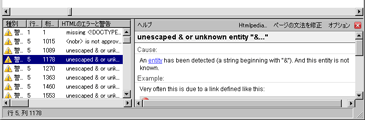
さらにソース表示で 問題があった箇所や内容も表示してくれます。

動作も軽いですし ブラウザの片隅でコッソリとチェックしてくれるので あまり意識することなく使うことができます。
基本情報技術者試験の表計算
情報処理技術者試験の 基本情報技術者試験 (FE) には C や Java などのプログラミング言語の問題があります。
そこに、いつの間にか「表計算」が追加されていました。
サンプル問題が 情報処理推進機構の サイトに載っているので興味がある方は 下のリンクからどうぞ。
たしかに 実用的だとは思うのですが・・・どうなんでしょう?
積ん読 2009/07/23
- OSS開発の新たな流れを予感させたTOMOYO Linuxメインライン化記念勉強会 - ZDNet Japan (2009/07/17)
- 第3回:DebianでTOMOYO Linuxを使う - Think IT (2009/07/16)
- Windows 7を買う前に知るべき基本中の基本 - Computerworld.jp (2009/07/16)
- Windows 7の進化したGUI〜デスクトップ&タスクバー〜 - Computerworld.jp (2009/07/17)
ウィンナーと フランクフルトの違い
ちょっと気になったので調べてみました。 日本の JAS では次のように規定されています。
- ウィンナーソーセージ
- 羊の腸 or 直径 20mm 未満
- フランクフルトソーセージ
- 豚の腸 or 直径 20mm 以上 〜 36 mm 未満
- ボロニアソーセージ
- 牛の腸 or 直径 36mm 以上
また、ウインナーソーセージは、「牛腸を使用したもの及び豚腸を使用したものを除く」と なっているので、「牛の腸で直径 20mm 未満の場合」は ボロニアソーセージになります。
ちなみに魚肉や鯨肉の割合が 15% 以上 〜 50% 未満なら「混合ソーセージ」で 50% 以上なら「魚肉ソーセージ」だそうです。
とりあえず ボロニアが食べてみたいです。
標準モードと互換モード
以前の記事について、 HTML の標準モードと互換モードとは何ぞや? という質問があったので、簡単に補足しておきます。
標準モードとは、W3Cの規格通り表示しようとするモードです。 互換モードは、過去のブラウザなどに互換しようとするモードです。
標準モードと互換モードは、DOCTYPE の有無などで変わります。
サンプルを作ってみました。
基本的に、標準モードで作っておくのが無難です。
積ん読 2007/07/22
- Firefoxのプチフリーズ問題から始まった大論争 - @IT (2009/06/01)
- 君は知っているか? 2.6.30の変更内容を - @IT (2009/07/01)
- OpenOffice.org導入の会津若松市が、ノウハウをまとめCCで公開 - slashdot.jp (2009/07/19)
- ついでに Linux標準教科書 Linuxサーバー構築標準教科書 - LPI-Japan
- 最速で辞書が引けるアドオン「FireDictionary」が便利すぎる - lifehacker (2009/07/16)
- 無料だが有料デフラグソフト並に高機能なフリーのデフラグソフト「MyDefrag」 - GIGAZINE (2009/07/19)
- プロ・アマ・プログラミング言語を問わずに今までの4倍のスピードで学習する方法 - Craftworks Tech Blog - Branch (2009/07/18)
☆評価
Amazon での本の評価など、★★★☆☆ のように☆で表す場合があります。 以前、☆ 4.5 のように小数点も可で、 動的なものを JavaScript で作ったサンプルがでてきたので 倉庫代わりに上げておきます。
このサンプルを、今のサイトに上げるときに Firefox 絡みで 1 つ ハマったことがあります。
次のように オブジェクトの width に値を設定しているのですが
with (document.getElementById('xxx')) {
style.width = size;
}
Firefox は、標準モードではオブジェクトの width height の 値は設定できない(エラーになる)のでした。
次のようにしたら OK になりました。
with (document.getElementById('xxx')) {
style.width = size + 'px';
}
作ったときは、互換モードだったので気づいていませんでした。
Windows 7 RC ダウンロード終了まで あと 1 ヵ月
Windows 7 RC のダウンロード終了まで あと 1 ヵ月になりました。 8/20 までです。
プロダクトキーの取得は 8/15 までなのでご注意ください。
積ん読 2009/07/19
- 「オープンソース的」という言葉の誤解と希望 - ITpro (2009/07/06)
- 無責任なキャリア様に群がるIDクレクレ乞食 ―― 退化してゆく日本のWeb開発者 - 高木浩光@自宅の日記 (2008/07/27)
- PHP6移行で増える脆弱なWebアプリ - yohgaki's blog (2009/07/18)
- Windows 7時代の新常識−仮想ハードディスクをドライブとして使う【前編】 - Enterprise Watch (2009/07/03)
- Windows 7時代の新常識−仮想ハードディスクをドライブとして使う【後編】 - Enterprise Watch (2009/07/10)
- Windows 7とWindows Server 2008 R2の新機能「AppLocker」を試す - Enterprise Watch (2009/07/17)
- マイクロソフトの新ブラウザ「Gazelle」の可能性--ブラウザはOSに近づけるか:スペシャルレポート - CNET Japan (2009/07/10)
コマンドプロンプトで Linux の du っぽいコマンドを作ってみる
後輩が コマンドプロンプトで du っぽいことがしたいができないと 言っていたので、コマンドプロンプトの奥深さを理解してもらおうと ちょっと考えてみました。
Windows XP で動作確認しました。 Windows 2000 では、ディレクトリのパスにマルチバイト文字が 含まれていると うまく動かないときがあります。
@ECHO OFF
SET DIROPTION=/A:-D
SET CURRENTPATH=%CD%
SET TARGETPATH=%~1
IF "%TARGETPATH%"=="" SET TARGETPATH=%CURRENTPATH%
CD /D %TARGETPATH%
FOR /R %%i IN (.) DO (
FOR /F "usebackq tokens=1,3" %%j IN (
`DIR %DIROPTION% /-C "%%~fsi" 2^>nul ^|
FINDSTR "個のファイル.*バイト$"`
) DO (
ECHO "%%~fi",%%j,%%k
)
)
CD /D %CURRENTPATH%
これを du.bat として保存します。
引数に対象のディレクトリを指定できます。 指定しない場合、カレントディレクトリが対象となります。
C:\> du.bat D:\wwwroot
"D:\wwwroot",1,19001
"D:\wwwroot\css",7,106837
"D:\wwwroot\img",13,2685964
出力結果は、パス、ファイル数、合計ファイルサイズです。
このスクリプトは、ファイル数が 0 のディレクトリは 処理負荷を減らすために出力しないようにしています。 ファイル数が 0 のディレクトリも出力するには 3 行目の設定を次のように変更します。
SET DIROPTION=/A:-
OdinsPlusClip 1.0.0 公開
OdinsPlusClip 1.0.0 を公開しました。
OdinsPlusClip は、Oracle の SQL*Plus に 外部 SQL を読み込ませる作業を簡略化するためのツールです。
Firefox Add-ons: UnMHT
IE の 「名前を付けて保存」に 「Web アーカイブ、単一のファイル」という形式があります。
この形式でページを保存すると、画像や CSS など 外部参照しているファイルも、1 つの .mht ファイルに まとめてくれるので、ちょっと保存しておくのにとても便利です。
このアドオンを入れると .mht 形式で保存したファイルを Firefox で開くことができるようになります。
もちろん保存することもできます。 IE で作った .mht 形式の資料があって 移行に悩んでいる場合は 是非使ってみてください。
条件付コメントで IE と IE 以外で HTML を切替える
IE の 独自仕様に 「条件付コメント」というものがあります。
条件付コメントは 次のように書きます。
<!--[if IE]> IE は、この部分をコメントとして扱いません。 IE 以外のブラウザは、この部分をコメントとして扱います。 <![endif]-->
IE と IE 以外のブラウザで HTML を 切替えたいときは この条件付コメントを使うことができます。
次のように書くことで IE と IE 以外のブラウザで HTML を切り替えることができます。
<!--[if IE]> IE のみ <![endif]--> <!--[if ! IE]>--> IE 以外のブラウザ <!--<![endif]-->
ポイントは、IE 以外のブラウザ側の記述で コメントを閉じておくことです。 次のように書くと、IE 以外のブラウザでは 何も表示されなくなります。
<!--[if IE]> IE のみ <![endif]--> <!--[if ! IE]> こう書いてしまうと、この部分は 常にコメントになります。 <![endif]-->
以前書いた「 URL に基本認証のユーザ情報を入れるケース」のように Firefox は OK なのに IE でのみエラーになってしまう場合も 次のように書くことで 回避することができます。
<!--[if IE]> <a href="http://www.example.com/">IE 用</a> <![endif]--> <!--[if ! IE]>--> <a href="http://uesr:pass@www.example.com/">IE 以外用</a> <!--<![endif]-->
JavaScript なども使用することなく IE の仕様で IE を判定するので簡単です。
ちなみに IE をバージョンごとに判定することもできます。
ブレゼンハムのアルゴリズム
ブレゼンハムという直線描画のアルゴリズムがあります。
過去に作った HTML などを整理していたら 昔これを教えてもらったときに JavaScript で作った サンプルが出てきたので 倉庫代わりに サイトに上げておきます。
オープンソースカンファレンス 2009 Kansai 2 日目
今日も行ってきました、OSC 2009 Kansai !
今日、受講したのは次のセミナです。
- Firefox 出張ワークショップ(基礎編1)
- Firefox 出張ワークショップ(基礎編2)
- LinkStation/玄箱をハックしよう
- 手作りAndroidケータイを作ってみよう
- Samba活用テクニック&最新動向
Firefox のワークショップは、実機持込だったのですが、 ノート PC を持っていくのが面倒だったので 基礎編だけを聴講しました。 聞いただけですが、とりあえず自分用の簡単な小物なら作れそうです。
玄箱は、有名な 山下さん でした。 回路図ネタや、ジャンパーやらは、よくわかりませんでしたが、楽しそうにイキイキと話をされていたので、 聞いていて面白かったです。超満員でした。
2 日間ウロウロしていましたが、2 ヶ月分くらいの モチベーションを高められたと思います。
窓の杜に OdinsDice が掲載されました♪
窓の杜に OdinsDice が掲載されました。
ありがとうございます。 もっともっと頑張ろうと思います。
実は多重起動できることは 気づいていませんでした。 (他のソフトは、逆に多重起動を禁止してたりします)
いろいろな人に見て教えて貰える・・・ 公開して人の目にさらす大事さを感じました。
オープンソースカンファレンス 2009 Kansai 1 日目
リフレッシュも兼ねて OSC ( オープンソースカンファレンス ) 2009 Kansai の 1 日目に行ってきました!
戦利品です。

OSC では、色々なセミナを開催しているので 時間ごとに、受けたいものを選択します。 今回は次のセミナを受けてきました。
- Linux技術者認定資格(LPIC)レベル2 技術解説セミナー
- 世界中で使われている『Drupal』。どんなサイトでも作れてしまう変幻自在な凄さをお伝えします
- 【特別講義】オープンソース、その意義と可能性
LPIC の レベル 2 は取得済みですが、 毎回 びぎねっと の宮原さんのセミナを受けているので 今回も受講しました。 (びぎねっとは今回 OSC の運営もしていました。お疲れ様でです)
関西は関東に比べられない程、セミナなどが少ないので、こういうチャンスは逃せません。 好きなことをやってる人が好きな人同士で集まるので、いるだけでモチベーションも上がってきます。 会社の先輩も来ていたので、終わった後、熱く語り合ってしまいました。
Firefox Add-ons: CHM Reader
Windows / Linux 両対応の製品のマニュアルで ヘルプが CHM 形式 ( Microsoft Compiled HTML Help ) で 作られている場合があります。
アドオンを入れると ファイルメニューに 「 Open CHM Files 」という項目が追加されます。
このアドオンを入れておけば Linux 環境でも見ることができます。
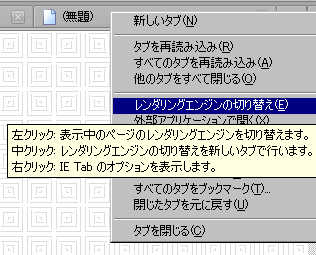
Firefox Add-ons: IE Tab
アドオンの中でも かなりメジャーだと思います。
このアドオン、表示しているページを IE のレンダリングエンジンで 表示することができます。 ( Firefox の中で表示され IE が起動するわけではありません)
インストールすると、タブメニューに「レンダリングエンジンの切替」という項目が追加されます。 (ナビゲーションバーに アイコンを追加することもできます) ウィンドウの右下にもアイコンが追加されます。 これらをクリックするだけで、IE のレンダリングエンジンで表示することができます。

テストや、デザイン作成中に 表時の確認が簡単にできるようになるので かなり便利です。
IE と URL の基本認証
HTTP や HTTPS で 次のような URL を使って、基本認証のユーザ情報を 自動で発信する方法があります。
http://username:password@server/resource.ext
便利なのですが、現在、IE では使えなくなっています。 (セキュリティレベルや、セキュリティパッチの対応状況で 使える IE も、あるかもしれません)
ちなみに Firefox ではちゃんと使えます。
Wii Sports Resort + Wii モーションプラス
私は、ゲームは、ほとんどしないものの 任天堂の新しいインタフェースを試してみるのが好きなのです。
今回は Wii モーションプラスです。 Wii Sports Resort を 買うと Wii モーションプラスが 1 個ついてきます。 Wii モーションプラスを付けたリモコン用のカバーも付いています。
Wii Sports Resort は、ちゃんばらやピンポンなど Wii モーションプラスを使用した 12 種類のゲームの詰め合わせです。
オープニングのパラシュート落下でもわかるのですが リモコンの角度や傾きが、ちゃんと Wii に認識されていました。
ピンポンで 台から落ちた低い球をカットで拾ったり スマッシュを叩き付ける感じは、 見事としか言うことのない操作性です。
ゲーム 1 つ 1 つが 直感的に操作できるようになっているので 説明を読む必要もなく、簡単に遊ぶことができます。 友達と集まって ちょっとゲームするには最適なソフトです。
さすが任天堂!という感じなのですが この Wii モーションプラスが 最初から Wii リモコンに 付いていたら・・・とかも、思ったりします。
PHP 5.3.0 リリース
PHP の 5.3.0 がリリースされました。
名前空間や無名関数などが追加されたそうです。
無名関数は、JavaScript などでも見かける次のようなものです。
$function = function($message)
{
echo "$message\n";
};
$function('Hello World');
コマンドプロンプトの文字色・背景色を変更する
COLOR というコマンドで コマンドプロンプトの文字と背景の色を 変えることができます。
C:\> COLOR 2F
16 進数 2 桁 で指定します。 ひと桁目(上の例では "2")が 背景色、 ふた桁目(上の例では "F")が 文字色です。
色の値は、次のようになります。
0 = 黒 8 = 灰色 1 = 青 9 = 明るい青 2 = 緑 A = 明るい緑 3 = 水色 B = 明るい水色 4 = 赤 C = 明るい赤 5 = 紫 D = 明るい紫 6 = 黄色 E = 明るい黄色 7 = 白 F = 輝く白
次のように 値が1つの場合は 文字色が変更されます。
C:\> COLOR 2
次のように 文字と背景の色に 同じ色を指定した場合は 文字が見えなるためなのか 変更されません。
C:\> COLOR 22
初期値に戻すには 次のように引数無しで実行します。
C:\> COLOR
バッチ処理の中では、この「初期値に戻す」は使えないようです。
送信専用の sendmail の設定
外部にメールサーバがあって sendmail を 送信のコマンドとしてのみ使用する場合の設定です。 LAN 内のシステムを作成していて 別にメールサーバがある場合がよくあります。
自サーバでは、メールサーバを動かす必要がないため デーモンとして sendmail を動かす必要はありません。
sendmail.cf は サーバ用の設定ファイルなので mail コマンドが使用する submit.cf を設定します。
まず submit.mc を編集します。
# vi /etc/mail/submit.mc
次の設定を変更します。
FEATURE(`msp', `[127.0.0.1]')dnl
外部のメールサーバが mail.example.com のとき 次のように記述します。 "dnl" は、コメントアウトです。
dnl FEATURE(`msp', `[127.0.0.1]')dnl FEATURE(`msp', `mail.example.com')dnl
ついでに 次のように記述して ホスト名を設定できます。
送信メールが xxxx@example.com の様になります。
define(`confDOMAIN_NAME', `example.com')dnl
編集が終わったら、次のコマンドで submit.mc から submit.cf を作成します。
# m4 /etc/mail/submit.mc > /etc/mail/submit.cf
Redhat では sendmail-cf パッケージが入っていないと m4 コマンドがないので インストールする必要があります。
# yum install sendmail-cf
sendmail の 送信失敗したメールのキューを再送する
sendmail を使っていて送信に失敗したメールは キューとして溜まっていきます。
sendmail.cf に問題があって、 sendmail サーバからの送信に失敗している場合 次のディレクトリにファイルとして溜まっていきます。
/var/spool/mqueue
不要であればファイルを削除しても良いのですが 再送する場合は、次のコマンドを使用します。
# sendmail -q
submit.cf に問題があって、 SMTP サーバへの送信に失敗している場合 次のディレクトリにファイルとして溜まっていきます。
/var/spool/clientmqueue
これを再送するには 次のコマンドを使用します。
# sendmail -q -Ac
Firefox 3.5 リリース
Firefox の 3.5 が正式リリースされました。
現在 Firefox を使っている場合は 「ソフトウェアの更新を確認」で 3.5 に更新することができます。 ( 現在 3.0 台の最新で無い場合は、まずその更新からになります)
当然ながら まだ 3.5 に対応していないアドオンも多いので バージョンアップしてしまうと、今まで使っていたものが使えなくなる場合があります。
PostgreSQL 8.3 からの autovacuum 設定
PostgreSQL 8.1 から使えるようになった autovacuum ですが 8.2 までは postgresql.conf に次のように設定していました。
# vi postgresql.conf
autovacuum = on stats_row_level = on
PostgreSQL 8.3 からは autovacuum が デフォルトで on になっているので 設定しなくても良いのですが、 設定する場合は、 stats_row_level ではなく 次のように track_counts を設定するようになりました。 ( stats_row_level を設定するとエラーになります)
autovacuum = on track_counts = on
Firefox と autocomplete 属性
Web の 業務システムを作成しているときに IE などでフォームに入力した履歴を表示しないように (オートコンプリート機能をオフにするために) autocomplete 属性を設定することがあります。
この autocomplete 属性ですが Firefoxで ちょっとした副作用を起こします。 ( 2.0, 3.0, 3.5β で確認)
フォームに値を入力して submit した次の画面で ブラウザの「戻る」で前の画面に戻ると 入力した値が空になってしまいます。
期待する動きとしては、 「戻る」で戻っても、 入力した値は保持していて欲しいのですが 消えてしまいます。
スクリプトを使用しての対策などは ネットを調べると出てきますが、 根本的な対策は無いようですので とりあえず autocomplete 属性を使うときは 使用するブラウザに気をつけましょう。


