HTML5 の <progress> タグ
広義の HTML5 は色々と進化をとげていますが 狭義の HTML5 としてのタグや属性も追加・削除があります。
今回は HTML5 で追加された <progress> タグです。
<progress> は 「進捗」を表すタグです。 対応しているブラウザであれば 以下のようにプログレスバーを表示してくれます。
(Firefox)

(GoogleChrome)

Windows のファイルコピーや ブラウザのロード時に表示される アレですね。
記述は簡単で、次のようになります。
<progress value="0" max="100">0%</progress> <progress value="15" max="100">15%</progress>
「進捗」を表現するためのものなので 温度などの表示には使いません。 (<meter> というタグがあります)
また、 value 属性を定義しないと ブラウザによっては 「ただの進捗中」を表現してくれます。
<progress>(読み込み中)</progress>
(Firefox)

(GoogleChrome)

(矢印は動きのイメージです。実際には表示されません)
これなら進捗率が取得できない場合にも進捗中であることを表現できますね。
これまで「進捗バー」は、画像やスタイルで工夫して表現していました。 しかしそれでデータとして扱うのが大変です。 HTML5なのに、デザイン寄りにも見えるこのタグですが タグとして明確に意図を表現できるようになり 見た目はブラウザ(とスタイル)が整えてくれるようになったわけです。
ブラウザ上で文字を選択した時の背景色を変える
@ITなど、ブラウザ上で文字を選択した時に背景色が変わるサイトがあります。 今回は、それをやってみます。
CSS で、selection という擬似要素を指定します。 IE でも 9 以降は対応しているみたいですね。
こんな感じです。
::-moz-selection { background-color: red; color: white; } ::selection { background-color: red; color: white; }
Firefox には プレフィックスを付ける必要があります。 あと、次のようにカンマで続けて書くと片方がエラーになって無効になるので 同じ内容ですが 2につ分けて書く必要があります。
これで選択した文字の背景色が変わります。
(見本用に画像になっています)

ただ背景色を変えるだけじゃなくて 仕掛けを作ることもできます。
次の文字列を選択してみてください。 対応しているブラウザであれば、文字が浮かび上がります。
eI3kOyrpWJQguTQDtftV7w8N2fkHhRKrdTqZeRY6MRNPy2i7J zGha1UFB9gw821cQz3zVuGSfk91KUq56IeqUdjUvuMIZSBZoS BU5qsGUUfMHq29tkUfGvvhnYy7fofDNAlMaApA141GLqfgasB AqNHo6IznJEF7yLmnhCnGx33TdeEFp1QAZawGPjlvFZk23ViR xIadWlDZ2gRDHkkhRxHNWgjKvghsbTSlxD1eLZAKiFYzef6gQ DiQNwYvhPc0VDlRZDVN1s0I46UlkOWA8Q52MY8jXFGhvWURdl 7VrrQ9pMARdguzhRMM30dAJ6vgAvFPYyFu78xIYekwvSUSoUV rwZNaO7q5L2UXEQSEDSTsJzDqZTkPsLF3qlJwVNk9QzIGsKe1 ZtKT7ZK9aEQCoexVfazYzaAEt66zgz0dTQ026kmTNoXtPZpZf 6YuU3tF6Ltz1H4TRFrl2VLSKbbhJ8wyhNBKCIY5nz3kWuUm9d XSz0HPcFj7Rt6kutpTd3WzAd2xdBtwOWDmsb8w68ksFNYQuEB t5i9Dxnmpy130oJbWUzqanVR281iwEXdd0Nk3COyFPtqsMApG y8boq6xvmFrle0HcAaMzxNw7ty4nOYztWqAofnGs6Uy23V9Xf sfs7VReM8zhTNfzfKhW6CG9jV0a9kwp7ts8gWKItKJ97ijcsw utTgn39HQqERZHBskYzR3CNJYUtfmRl9nk835duoVBPeKsSQl ffIuPzWsHU5bOn3NizzK25ZFYLankAURekF8E4zBcpKqR6vCA FkEi5YuyDuuOm3Z8L6bvugc6f0D6zMEbRukiBqgr6oJLTEiJE
対応しているブラウザじゃない人はゴメンなさい。
HTML5 の multiple 属性と PHP の受信
HTML5 で追加された multiple 属性を使うと 1つの input タグから 複数のファイルをアップロードすることができます。
<input type="file" ... multiple>
見た目(↓はFirefox)は、 multiple 属性を付けない場合と同じです。

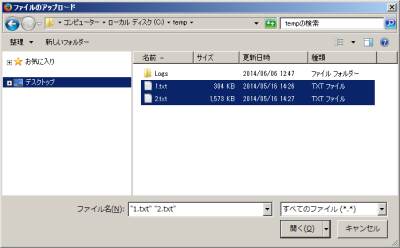
ファイルを選択するときに 複数選択できます。

ファイルの選択後、 Firefox では 選択したファイル数が表示されます。

ファイルを 1 つしか選択しない場合は multiple 属性を付けない場合と同じで 選択したファイル名が表示されます。

次に サーバ側の PHP で multiple 属性を使った input タグから 複数のファイルを受けてみます。
まず ダメなパターンですが、 <input> タグに test_files という 名前を付けます。
<input type="file" name="test_files" ... multiple>
"1.txt" と "2.txt" を選択して送信(submit)します。
PHP 側で $_FILES の内容を出力してみます。
var_dump($_FILES['test_files']);
array(1) {
["test_files"]=> array(5) {
["name"]=> string(5) "2.txt"
["type"]=> string(10) "text/plain"
["tmp_name"]=> string(14) "/tmp/php2zriSB"
["error"]=> int(0)
["size"]=> int(1610229)
}
}
ファイルを複数送信したのに "2.txt" しかありません。
これは PHP で 1つの名前で複数の値を送る場合 input タグの名前を配列にしないとならないからです。 (通常のテキストボックスやラジオボタンなどでも同様です)
名前に [] を付けて配列の指定にします。
<input type="file" name="test_files[]" ... multiple>
array(1) {
["test_files"]=> array(5) {
["name"]=> array(2) {
[0]=> string(5) "1.txt"
[1]=> string(5) "2.txt"
}
["type"]=> array(2) {
[0]=> string(10) "plain/text"
[1]=> string(10) "plain/text"
}
["tmp_name"]=> array(2) {
[0]=> string(14) "/tmp/php3MKNhg"
[1]=> string(14) "/tmp/phpyJ9uB0"
}
["error"]=> array(2) {
[0]=> int(0)
[1]=> int(0)
}
["size"]=> array(2) {
[0]=> int(310934)
[1]=> int(1610229)
}
}
}
今度は、上のような内容で受け取れました。
対応していないブラウザでも、今までと同じ動作ができるのが良いですね。
X-FRAME-OPTIONS
この前知ったのですが「 X-FRAME-OPTIONS 」という HTTP レスポンスヘッダがあります。
IE 8 で導入された機能のだそうですが、他のブラウザでも対応しているようです。
[参考]
Firefox もX-FRAME-OPTIONSに対応したらしい : かばだんなさん かく語りぬ2
この HTTP レスポンスヘッダは、frame や iframe でページを表示できなくするものです。 単独でのページ表示は OK ですが frame 経由だと表示されなくなります。
もちろん自分のサイトで frame できないのは不便なので 設定値も「 DENY: 全般ダメ」と「 SAMEORIGIN: (ちょっとややこしいけど)親と同じじゃないとダメ」の 2 つがあります。
使わない人は 知らなくても困ることはありませんが 「あれ?なんでこのページ表示されないの?」となったときに こういう仕様があることを知らないとかなり困りますね。
<TEXTAREA> の縦サイズ
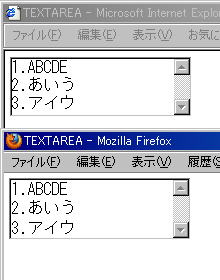
<TEXTAREA> で rows を指定しても IE と Firefox では見た目が違ってしまいます。
例えば次のように定義します。
<textarea rows="3" cols="20">
1.ABCDE
2.あいう
3.アイウ</textarea>
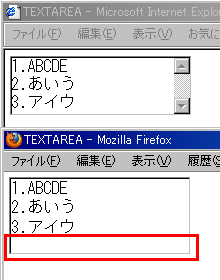
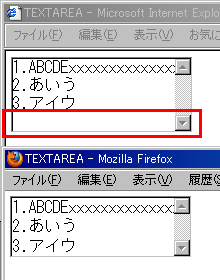
rows を 3 にしていますが、Firefox では 次の赤線で囲んだように 3 行分以外に スペースが空いてしまいます。

不思議に思っていたのですが、 どうやらこのスペースは、横スクロールバーのための予定地だったようです。 スタイルシートで横スクロールバーを出してみます。
textarea {
overflow-x : scroll ;
}
次のようになります。

Firefox はこの状態で 3 行分の縦サイズになりました。 逆に IE の方は横スクロールバーの分 隠れてしまいました。
自動改行させる場合(デフォルト)は、横スクロールがなくても 横に長くなった分は、次の行に改行されるだけなので 横スクロールバーを“なし”に設定してみます。 (ついでに縦スクロールバーを“必須”にしてデザインを合わせます)
textarea {
overflow-x : hidden ;
overflow-y : scroll ;
}
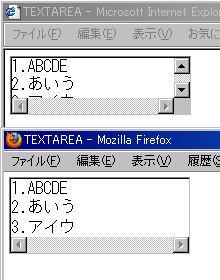
次のようになりました。

IE と Firefox で同じ縦サイズになりました。
横に長くなっても折り返すだけなので問題ありません。

自動改行させない場合はこの方法は使えません。
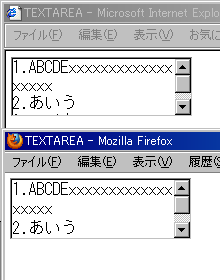
wrap を off にしてみます。
<textarea rows="3" cols="20" wrap="off">
1.ABCDExxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
2.あいう
3.アイウ</textarea>

横に長くなった分が隠れてしまうだけでなく IE 側にスペースができてしまいました。
高橋メソッド風 プレゼンスクリプト
高橋メソッドという大きな字が特徴的なプレゼン手法(本家より引用)があるのですが 社内で簡単に技術的な説明をするときなどに いつも使わせてもらっています。
高橋メソッド http://www.rubycolor.org/takahashi/
いつもは、PowerPoint を使ったりしていたのですが HTML と JavaScript でもできそうな気がしたので Web ブラウザで動くプレゼン用スクリプトを作ってみました。
サンプルとして 高橋メソッドのサイト内の「高橋メソッドについて」という 高橋メソッドによる 高橋メソッドの紹介コンテンツを このプレゼンスクリプトで再現してみました。
<pre>タグだけで 簡単に作れるようにしてありますので 興味がある人は試して見てください。
Google Chart API で 円グラフを描いてみる
Web のページにグラフを表示したいことは多々あります。 方法も色々とあるのですが、 今回は Google Chart API を使って円グラフを描いてみます。
Google Chart API は 名前の通り、Google が提供する API です。 URL の引数としてデータを送ることで Google が画像を作成してくれます。 あとは、それを <img> タグの src 属性にセットするだけです。
次の図は 実際に Google Chart API で生成している画像です。
このような綺麗な円グラフを描くのは結構大変ですが URL でデータを渡すだけで Google さんが描いてくれるため 簡単で、しかも自分のサーバに負荷もかかりません。
HTML ソースは次のようになっています。
<img src="http://chart.apis.google.com/chart
?cht=p
&chtt=%E6%94%BF%E5%85%9A%E6%94%AF%E6%8C%81%E7%8E%87
&chd=t%3A65%2C20%2C10%2C5
&chl=%E2%97%8B%E2%97%8B%E5 (略) %E3%81%AE%E4%BB%96
&chs=250x150
&chco=bebeff%2Cbeffbe%2C999999
&chm=
&chf=a%2Cs%2Cffffff"
alt="政党支持率"
style="width:250px;height:150px;">
(表示の都合上、URL の途中で改行しています)
グラフ内の日本語をエンコードして持たせているので結構長くなっています。 パラメータの意味さえわかってしまえば、JavaScript で動的に URL を 生成することもできますし、手で描くこともできます。
例えば、1 つ目のパラメータは 図の種類ですが 「 cht=p 」を「 cht=p3 」にするだけで 次のような立体的な円グラフになります。 (横幅も変更しています)
もちろん円グラフだけでなく、折れ線グラフ、レーダチャート、ベン図、散布図、さらに QR コードまで作ることができます。
標準モードと互換モード
以前の記事について、 HTML の標準モードと互換モードとは何ぞや? という質問があったので、簡単に補足しておきます。
標準モードとは、W3Cの規格通り表示しようとするモードです。 互換モードは、過去のブラウザなどに互換しようとするモードです。
標準モードと互換モードは、DOCTYPE の有無などで変わります。
サンプルを作ってみました。
基本的に、標準モードで作っておくのが無難です。
条件付コメントで IE と IE 以外で HTML を切替える
IE の 独自仕様に 「条件付コメント」というものがあります。
条件付コメントは 次のように書きます。
<!--[if IE]> IE は、この部分をコメントとして扱いません。 IE 以外のブラウザは、この部分をコメントとして扱います。 <![endif]-->
IE と IE 以外のブラウザで HTML を 切替えたいときは この条件付コメントを使うことができます。
次のように書くことで IE と IE 以外のブラウザで HTML を切り替えることができます。
<!--[if IE]> IE のみ <![endif]--> <!--[if ! IE]>--> IE 以外のブラウザ <!--<![endif]-->
ポイントは、IE 以外のブラウザ側の記述で コメントを閉じておくことです。 次のように書くと、IE 以外のブラウザでは 何も表示されなくなります。
<!--[if IE]> IE のみ <![endif]--> <!--[if ! IE]> こう書いてしまうと、この部分は 常にコメントになります。 <![endif]-->
以前書いた「 URL に基本認証のユーザ情報を入れるケース」のように Firefox は OK なのに IE でのみエラーになってしまう場合も 次のように書くことで 回避することができます。
<!--[if IE]> <a href="http://www.example.com/">IE 用</a> <![endif]--> <!--[if ! IE]>--> <a href="http://uesr:pass@www.example.com/">IE 以外用</a> <!--<![endif]-->
JavaScript なども使用することなく IE の仕様で IE を判定するので簡単です。
ちなみに IE をバージョンごとに判定することもできます。
tabindexを使ってみる
HTMLタグの属性に tabindex というものがあります。
TABキーでの移動順を指定するもので、 昔はIEだけだったのですが、最近ではFireFoxなどでも バッチリ対応されています。
これまた未対応のブラウザでも実害のないタグですので Webで業務システムを作る場合などは 使用を検討してみてください。
使い方は簡単です。
下のようなHTML書くだけで、フォーカスが、 text1→text3→text2の順番で移動します。
<input type="text" name="text1" tabindex="1"> <input type="text" name="text2" tabindex="3"> <input type="text" name="text3" tabindex="2">
下のサンプルのtext1にフォーカスをセットして Tabキーを押してみてください。 貴方のブラウザが対応していれば、text3にフォーカスが移動します。
横に並べると、あまり意味がありませんが 2列に配置したときなど役に立つときがあります。
ちなみに、tabindexに-1をセットすると 対応しているブラウザの場合、Tabキーではフォーカスがそこに移動しなくなります。
他にも、このtabindexは、 <p>タグなどでも使用することができます。 その場合、普段フォーカスがセットされない 文字にもフォーカスがセットされるので、 いつもと違う動きが面白いです。
<label>タグの半分は優しさです
Webシステムを作る時に、ちょっとした優しさで付けて欲しいのが <label>タグです。
最近は画面も大きくなってきて、 小さなラジオボタンやチェックボタンを クリックするのは、結構大変だったりしませんか。
このタグは、フォームの部品とセットにして使うのですが、 タグで囲んだ文字列を、指定した部品のラベルとして扱います。 下のサンプルのように、ラベルの文字列がクリックされた時に、 その部品へのクリックが発生します。
使い方は下のようにフォーム部品のidに関連付けます。
<input type="radio" name="radio1" id="r1"> <label for="r1">radio1</label>
多くのブラウザがサポートしてますし、 サポートされてないブラウザでは何も無いのと同じです。 デメリットも特にない(と思う)ので是非使ってみてください。
ちなみにテキストボックスの場合はフォーカスがセットされます。 onclickイベントがある場合も、ちゃんと動くようです。
