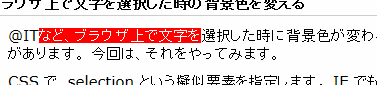
ブラウザ上で文字を選択した時の背景色を変える
@ITなど、ブラウザ上で文字を選択した時に背景色が変わるサイトがあります。 今回は、それをやってみます。
CSS で、selection という擬似要素を指定します。 IE でも 9 以降は対応しているみたいですね。
こんな感じです。
::-moz-selection { background-color: red; color: white; } ::selection { background-color: red; color: white; }
Firefox には プレフィックスを付ける必要があります。 あと、次のようにカンマで続けて書くと片方がエラーになって無効になるので 同じ内容ですが 2につ分けて書く必要があります。
これで選択した文字の背景色が変わります。
(見本用に画像になっています)

ただ背景色を変えるだけじゃなくて 仕掛けを作ることもできます。
次の文字列を選択してみてください。 対応しているブラウザであれば、文字が浮かび上がります。
eI3kOyrpWJQguTQDtftV7w8N2fkHhRKrdTqZeRY6MRNPy2i7J zGha1UFB9gw821cQz3zVuGSfk91KUq56IeqUdjUvuMIZSBZoS BU5qsGUUfMHq29tkUfGvvhnYy7fofDNAlMaApA141GLqfgasB AqNHo6IznJEF7yLmnhCnGx33TdeEFp1QAZawGPjlvFZk23ViR xIadWlDZ2gRDHkkhRxHNWgjKvghsbTSlxD1eLZAKiFYzef6gQ DiQNwYvhPc0VDlRZDVN1s0I46UlkOWA8Q52MY8jXFGhvWURdl 7VrrQ9pMARdguzhRMM30dAJ6vgAvFPYyFu78xIYekwvSUSoUV rwZNaO7q5L2UXEQSEDSTsJzDqZTkPsLF3qlJwVNk9QzIGsKe1 ZtKT7ZK9aEQCoexVfazYzaAEt66zgz0dTQ026kmTNoXtPZpZf 6YuU3tF6Ltz1H4TRFrl2VLSKbbhJ8wyhNBKCIY5nz3kWuUm9d XSz0HPcFj7Rt6kutpTd3WzAd2xdBtwOWDmsb8w68ksFNYQuEB t5i9Dxnmpy130oJbWUzqanVR281iwEXdd0Nk3COyFPtqsMApG y8boq6xvmFrle0HcAaMzxNw7ty4nOYztWqAofnGs6Uy23V9Xf sfs7VReM8zhTNfzfKhW6CG9jV0a9kwp7ts8gWKItKJ97ijcsw utTgn39HQqERZHBskYzR3CNJYUtfmRl9nk835duoVBPeKsSQl ffIuPzWsHU5bOn3NizzK25ZFYLankAURekF8E4zBcpKqR6vCA FkEi5YuyDuuOm3Z8L6bvugc6f0D6zMEbRukiBqgr6oJLTEiJE
対応しているブラウザじゃない人はゴメンなさい。

