2014年 08月
HTML5 の multiple 属性と PHP の受信
HTML5 で追加された multiple 属性を使うと 1つの input タグから 複数のファイルをアップロードすることができます。
<input type="file" ... multiple>
見た目(↓はFirefox)は、 multiple 属性を付けない場合と同じです。

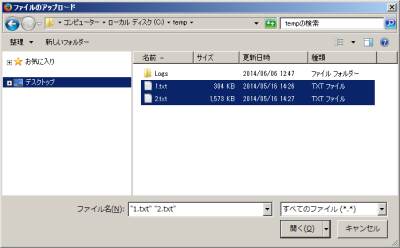
ファイルを選択するときに 複数選択できます。

ファイルの選択後、 Firefox では 選択したファイル数が表示されます。

ファイルを 1 つしか選択しない場合は multiple 属性を付けない場合と同じで 選択したファイル名が表示されます。

次に サーバ側の PHP で multiple 属性を使った input タグから 複数のファイルを受けてみます。
まず ダメなパターンですが、 <input> タグに test_files という 名前を付けます。
<input type="file" name="test_files" ... multiple>
"1.txt" と "2.txt" を選択して送信(submit)します。
PHP 側で $_FILES の内容を出力してみます。
var_dump($_FILES['test_files']);
array(1) {
["test_files"]=> array(5) {
["name"]=> string(5) "2.txt"
["type"]=> string(10) "text/plain"
["tmp_name"]=> string(14) "/tmp/php2zriSB"
["error"]=> int(0)
["size"]=> int(1610229)
}
}
ファイルを複数送信したのに "2.txt" しかありません。
これは PHP で 1つの名前で複数の値を送る場合 input タグの名前を配列にしないとならないからです。 (通常のテキストボックスやラジオボタンなどでも同様です)
名前に [] を付けて配列の指定にします。
<input type="file" name="test_files[]" ... multiple>
array(1) {
["test_files"]=> array(5) {
["name"]=> array(2) {
[0]=> string(5) "1.txt"
[1]=> string(5) "2.txt"
}
["type"]=> array(2) {
[0]=> string(10) "plain/text"
[1]=> string(10) "plain/text"
}
["tmp_name"]=> array(2) {
[0]=> string(14) "/tmp/php3MKNhg"
[1]=> string(14) "/tmp/phpyJ9uB0"
}
["error"]=> array(2) {
[0]=> int(0)
[1]=> int(0)
}
["size"]=> array(2) {
[0]=> int(310934)
[1]=> int(1610229)
}
}
}
今度は、上のような内容で受け取れました。
対応していないブラウザでも、今までと同じ動作ができるのが良いですね。
積ん読 2014/08/13
- PHP 5.4.4から==の挙動が一段と難しくなりました - hnwの日記 (2014/08/09)
- 今までありがとう「ifconfig」 - ツチノコブログ (2014/08/06)
- Dockerイメージのレイヤー構造について - めもめも (2014/08/02)

