2012年 01月
Ubuntu10.04 での wget のプロキシ設定
Ubuntu10.04 で wget コマンドをプロキシ経由で 使用するときのメモです。
環境変数で設定してやっても使えませんでした。
設定ファイルを変更します。
$ sudo vi /etc/wgetrc
次の赤字のように追加します。
# You can set the default proxies for Wget to use for http, https, # They will override the value in the environment. #https_proxy = http://proxy.yoyodyne.com:18023/ #http_proxy = http://proxy.yoyodyne.com:18023/ #ftp_proxy = http://proxy.yoyodyne.com:18023/ http_proxy = http://192.168.1.200:3128/ # If you do not want to use proxy at all, set this to off. #use_proxy = on use_proxy = on
これでOKです。
プロキシにユーザ認証が必要な場合は 次のようにコマンドでも渡すことができます。
$ wget --proxy-user=USERNAME \ --proxy-password=PASSWORD \ http://www.odin.hyork.net/
Ubuntu10.04 に Webmin を入れる
Ubuntu10.04 に Webmin を入れるメモです。
Webmin は obsolete なので デフォルトでは apt-get で入れることができません。 今回は deb ファイルを持ってきて入れます。
まず deb ファイルの取得。
$ wget http://prdownloads.sourceforge.net/webadmin/webmin_1.570_all.deb
Webmin のサイトに書かれている URL だと Not Found になるので注意してください。
[参考]
Webmin http://www.webmin.com/deb.html
依存関係のあるファイルを入れます。 Ubuntu10.04 では次のような感じでした。
$ sudo apt-get install apt-show-versions $ sudo apt-get install libapt-pkg-perl $ sudo apt-get install libnet-ssleay-perl $ sudo apt-get install libauthen-pam-perl $ sudo apt-get install libio-pty-perl
最後に落としてきた deb ファイルを入れます。
$ sudo dpkg --install webmin_1.570_all.deb
これで終わりです。 10000 ポートで Webmin が起動します。
積ん読 2012/01/17
- HTML5で遊べるiOSからの移植シューティングゲーム「グランダリウス」 - GIGAZINE (2012/01/17)
- IE7 が死んだらできるいくつかのこと( caniuse.com から見繕っただけ) - oogattaの勉強日記 (2012/01/16)
- 「がんばりかた、間違えてない?」 サイボーグ003が正社員になってCMに登場 - はてなブックマークニュース (2012/01/16)
Word の計算式で行番号を設定する
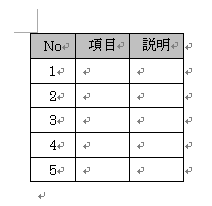
Word で表を書くとき表が大きいと行番号を入れるのが大変だったりします。

いつもはExcel の連続データで連番を作って貼ったり、段落番号などの機能を使って 行番号を設定したりしていますが、 今回は「計算式」を使ってみます。
計算式については、以前「Word でも表に計算式を入れる」に書いたので 良かったらそちらも参照してみてください。
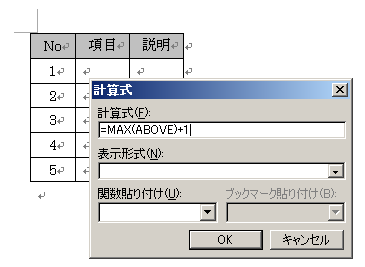
設定する計算式は「=MAX(ABOVE)+1」です。

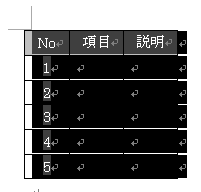
とりあえず「1」のところに設定しました。
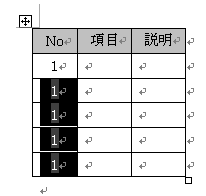
全て同じ計算式を設定するのでコピーして貼り付けます。

Wordの計算式は、Excelのようにリアルタイムでは反映してくれないので この時点ではまだ「1」のままです。

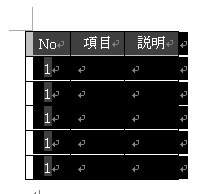
表を全選択したら [F9] を押します。

このように行番号が設定されました。
これなら表が大きくなっても簡単に行番号を設定することができます。
積ん読 2012/01/10
- 数独の初期ヒント最小個数は「17」、それ未満では解けないと数学者が結論 - GIGAZINE (2012/01/09)
- 「日本人凄過ぎ!」と世界で話題。透明樹脂に描かれる、立体的な金魚が美しい - 【東京ナイロンガールズ】 (2012/01/10)
- 「やみつき塩キャベツ」に「軟骨のから揚げ」、自宅で“居酒屋メニュー”を再現 - はてなブックマークニュース (2012/01/10)
- 僕は自分が思っていたほどは頭がよくなかった - しのごの録 (2012/01/10)
積ん読 2012/01/06
- 「量子浮揚(クォンタムレビテーション)」で反重力レースを再現したムービー - GIGAZINE (2012/01/04)
- Internet Explorer 9の自動インストールをブロックする - @IT (2012/01/06)
- 【NEWS】「Firefox 10」ベータ版が公開、アドオンの互換性チェックが柔軟に - 窓の杜 (2011/12/26)
X-FRAME-OPTIONS
この前知ったのですが「 X-FRAME-OPTIONS 」という HTTP レスポンスヘッダがあります。
IE 8 で導入された機能のだそうですが、他のブラウザでも対応しているようです。
[参考]
Firefox もX-FRAME-OPTIONSに対応したらしい : かばだんなさん かく語りぬ2
この HTTP レスポンスヘッダは、frame や iframe でページを表示できなくするものです。 単独でのページ表示は OK ですが frame 経由だと表示されなくなります。
もちろん自分のサイトで frame できないのは不便なので 設定値も「 DENY: 全般ダメ」と「 SAMEORIGIN: (ちょっとややこしいけど)親と同じじゃないとダメ」の 2 つがあります。
使わない人は 知らなくても困ることはありませんが 「あれ?なんでこのページ表示されないの?」となったときに こういう仕様があることを知らないとかなり困りますね。
謹賀新年 2012
あけましておめでとうございます。
初めての人も、そうで無い人も、 今年もよろしくお願いします。
2011 年は 主に PHP のフレームワーク (CodeIgniter) をアレコレ拡張していましたが 2012 年は作成中の自作 PHP フレームワークを それなりに動くものにしていきたいと思ってます。
その他、
1 月から試験やセミナーの予定も目白押しです。
2012 年も頑張っていくので、よろしくお願いします。
全ての技術者とって よい年になりますように!

